
Webdesign-Begriffe:
Eine Übersetzungshilfe
Wenn du dich mit einem Webdesigner oder einem Webentwickler unterhältst, fallen oft Fachbegriffe aus dem Webdesign wie: „Hast du schon eine Domain registriert?“, „Das stelle ich im Backend noch ein.“ oder „Es ist wichtig, dass die Seite responsive ist.“
Du verstehst aber nur Bahnhof? Keine Sorge, hier stelle ich dir ein Glossar vor, das speziell dazu dient, dir bei der Entschlüsselung dieser geheimnisvollen Worte zu helfen. Du musst kein Experte sein, aber wenn du zumindest ein paar Fachbegriffe kennst, erleichtert das die Zusammenarbeit ungemein. Es ist eine gute Basis, um die Kommunikation mit deinem Webdesigner zu verbessern. Eine wichtige Voraussetzung dafür, dass die Website am Ende auch deinen Bedürfnissen und Erwartungen entspricht.
Von HTML über CSS bis hin zu Backend und Frontend – die Liste der Webdesign-Begriffe und Fachausdrücke kann schon mal wie ein Mysterium klingen. Aber in diesem Artikel werden wir das Rätselraten beenden und die Sprache der Webdesigner für dich entschlüsseln. Tauch‘ ein in eine Welt von abenteuerlichen Abkürzungen und kreativen Ausdrücken – verständlich und unterhaltsam aufbereitet!
Inhaltsverzeichnis:
Fangen wir von vorne an
Mindestens einer dieser Begriffe wird dir im Gespräch mit deinem Webdesigner sicher bald unterkommen. Doch mit dieser Übersetzungshilfe bist du gut gewappnet. Bist du bereit?
Browser: Dein Fenster in die digitale Welt
Der Browser ist das Tor zur digitalen Welt. Er ist die Software, mit der du Webseiten anzeigen, durchsuchen und mit ihnen interagieren kannst. Ganz gleich, ob du nach Informationen suchst, online einkaufen gehst oder die neuesten Nachrichten liest – der Browser öffnet dir die Weiten des Internets. Du kennst sicher einige bekannte Browser, wie zum Beispiel Mozilla Firefox, Google Chrome und andere.
HTML: Die Sprache des Browsers
Nun kommen wir zur Sprache, die dein Browser spricht: HTML steht für „Hypertext Markup Language“ (auf Deutsch: Hypertext -Auszeichnungssprache) und dient als Bauplan für deine Website. Jeder sogenannte „Tag“ (Auszeichnungselement) in HTML sagt deinem Browser, wo Text, Bilder, Überschriften und andere Elemente platziert werden sollen.
Hier ein einfaches Bespiel für HTML-Code für einen Textabsatz:
<p>Meine Katze ist <strong>sehr</strong> mürrisch.</p>
Ein Absatz wird mit einem einleitendem <p>-Tag erstellt und endet mit einem schließenden </p>-Tag. <strong> bedeutet im HTML ‚fett geschrieben‘.
CSS: Farben und Formate verleihen
CSS (Cascading Style Sheets) ist wie HTML auch eine Auszeichnungssprache. Während HTML die Struktur und die Elemente deiner Website beschreibt, enthält der CSS-Code Formatierungen, um die Seite zu gestalten. Die CSS-Datei sagt dem Browser, wie jedes Element aus dem HTMl-Code aussehen soll – von Farben, über Schriftart, Schriftgröße bis hin zu Abständen.
Hier ein Beispiel, wie ein möglicher CSS-Code für den zuvor erstellten Textabsatz aussehen könnte:
p {
font-family: verdana;
font-size: 20px;
}Der Absatz bekommt damit eine Schriftart und eine Schriftgröße zugewiesen.
Homepage
Der Begriff Homepage wird häufig synonym mit Website verwendet, aber tatsächlich bezeichnet er die Startseite einer Website. Wenn Sie eine Webadresse in Ihren Browser eingeben, ist die Homepage die erste Seite, die Ihnen angezeigt wird. Sie dient oft als Einstiegspunkt und Übersicht für die gesamte Website und enthält in der Regel Navigationslinks zu anderen Teilen der Website.
Webseite
Eine Webseite ist eine einzelne HTML-Seite, die Teil einer Website ist. Sie stellt in der Regel einen speziellen Inhalt oder ein spezielles Thema dar und ist durch Hyperlinks mit anderen Seiten der gleichen Website oder externen Websites verknüpft. Jede Webseite hat ihre eigene URL, die als spezifische Adresse für den Zugriff auf den Inhalt dient.
Website
Die Website ist das große Ganze, sie ist die Sammlung von miteinander verknüpften Webseiten, die unter einer einzigen Domain zugänglich sind. Eine Website kann aus einer einzigen Seite bestehen (siehe Onepager), aber oft handelt es sich um mehrere Webseiten, die durch eine Navigation miteinander verbunden sind.
Navigation
Die Navigation ist der Wegweiser auf deiner Website. Sie zeigt deinen Besuchern den Weg. Dazu gehören die Hauptnavigation oben, Untermenüs und Schaltflächen bis hin zur Navigation am Ende der Seite. Im Idealfall hat deine Webseite eine gut durchdachte Seitenstruktur, die es dem Benutzer einfach macht, gewünschte Informationen zu finden.
Mein Tipp:
Bei inhaltlich langen Seiten bietet sich die sogenannte Fixed Navigation an. Dabei bleibt die Navigation am oberen Bildschirmrand immer sichtbar. So kann sich der Nutzer entspannt durch die Inhalte nach unten bewegen, ohne erst wieder ganz nach oben scrollen zu müssen, um zum Menü zu gelangen.
Technische Webdesign-Begriffe
Domain
Die Domain ist sozusagen die Adresse deiner Website im Internet. Stell sie dir vor wie die Adresse deines Hauses – sie sagt den Leuten, wo sie dich finden können.
Webhosting: Das Zuhause deiner Website
Hosting bezieht sich auf den Ort im Internet, an dem deine Webseite gespeichert wird. Ein Hosting-Service stellt sicher, dass deine Webseite rund um die Uhr für alle erreichbar ist. Dazu speichert er sie auf leistungsstarken Computern, den Servern. Diese bieten den Platz und die Technologie, die benötigt werden, um deine Inhalte online zu präsentieren.
CMS
CMS steht für Content-Management-System (deutsch Inhaltverwaltungssystem). Es ermöglicht dir, Inhalte wie Texte, Bilder und Videos im Hintergrund deiner Website zu erstellen, zu bearbeiten und zu publizieren. Es macht die Arbeit an deiner Website auch für Menschen ohne Programmierkenntnisse einfach. Und nicht nur das – es hilft auch, deine Inhalte zu organisieren und auf verschiedenen Geräten ansprechend darzustellen. Das am weitesten verbreitete CMS ist WordPress.
Backend und Frontend: Die beiden Seiten der Bühne
Stell dir das Backend wie „Hinter-den-Kulissen“ vor. Das Backend ist der für den Besucher der Website nicht sichtbare Teil des Systems, das die Website am Laufen hält. Hier laufen die technischen Details ab, von Datenbankverwaltung bis Serverkonfiguration. Das Frontend hingegen ist der für jedermann sichtbare Teil der Website. Also der Bühnenauftritt – die Schnittstelle, die du siehst und mit der du interagierst. Bilder, Texte, Schaltflächen – all das ist Frontend.
SEO: Der Schlüssel zu mehr Online-Sichtbarkeit
Eine beeindruckende Website nützt wenig, wenn sie niemand findet. Hier kommt die Suchmaschinenoptimierung (Search Engine Optimization, SEO) ins Spiel. SEO befasst sich mit der Verbesserung der Sichtbarkeit deiner Website in den Suchmaschinenergebnissen. Von der Auswahl der richtigen Keywords bis hin zur Optimierung deiner Inhalte und Metadaten – SEO ist der Schlüssel, damit potenzielle Besucher den Weg zu dir finden.
Entdecke in diesem Artikel noch 21 weitere Möglichkeiten, um deine Website nachhaltig bekannt zu machen, falls die Besucher einmal auf sich warten lassen.
Begriffe für Design und Nutzererlebnis
Responsive Design
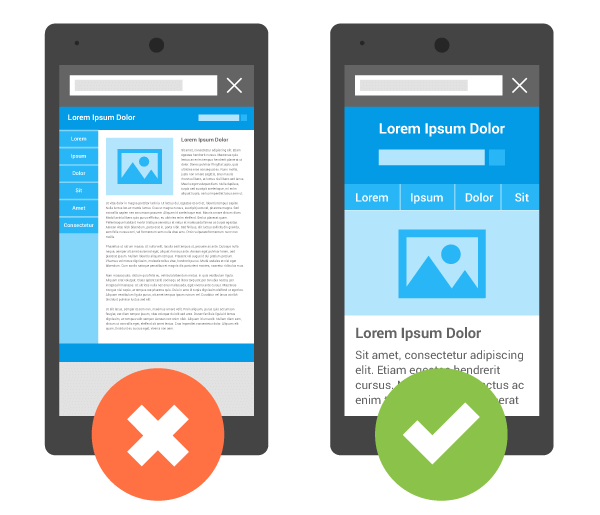
Responsive Design ist ein wichtiger Begriff im Webdesign und beschreibt die Anpassungsfähigkeit deiner Website an ihre Umgebung. Egal ob auf einem großen Desktop-Monitor, einem Laptop, einem Tablet oder einem kleineren Smartphone – Responsive Design sorgt dafür, dass deine Seite immer optimal dargestellt wird und leicht zu bedienen ist.

Mobile First
Mobile First ist ein Begriff, der bei der Entwicklung einer Website immer mehr an Bedeutung gewinnt. Die Welt wird immer mobiler und die Bildschirme, auf denen Websites betrachtet werden, immer vielfältiger, von sehr klein bis sehr groß.
Mobile First bedeutet daher, dass du deine Website zuerst für Mobilgeräte optimierst und sicherstellst, dass sie dort gut funktioniert und gut aussieht. Anschließend kannst du die Seite für größere Bildschirme erweitern. So wird sichergestellt, dass die Besucher unabhängig von ihrem Gerät eine tolles Erlebnis haben.
Mein Tipp:
Der Mobile First-Ansatz zahlt sich nicht nur für die Benutzer, sondern auch für die Suchmaschinenoptimierung aus. Google bewertet nämlich hauptsächlich nur noch die mobile Version einer Website für die Indexierung und das Ranking. Das heißt, wenn deine Seite nicht auf die mobilen Anforderungen vorbereitet ist, wirkt sich das auch auf das Ranking aus. Optimiere also die Ladegeschwindigkeit und konzentriere dich auf die wirklich wichtigen Inhalte, damit diese auch auf einem kleinen Bildschirm im Vordergrund stehen.
2023 wurden im Durchschnitt 58,33% aller Websites über Mobilgeräte aufgerufen.
Quelle: Statista
Barrierefreiheit und Inklusion
Barrierefreiheit gewinnt im Webdesign zunehmend an Bedeutung. Ein inklusives Design stellt sicher, dass Menschen mit verschiedenen Fähigkeiten deine Website problemlos nutzen können.
Dazu gehören klare Kontraste für Leser mit Sehschwäche, Tastaturzugänglichkeit für Menschen mit motorischen Beeinträchtigungen und vieles mehr. Um die Zugänglichkeit zu verbessern, sollte dein Webdesigner beispielsweise auf Alt-Text für Bilder achten (natürlich auch aus SEO-Gründen), der von Screenreadern gelesen werden kann. Barrierefreies Design zeigt, dass deine Website für alle gemacht ist.
UX-Design: Die Kunst der Benutzererfahrung
Während sich HTML und CSS mit der visuellen Darstellung deiner Website beschäftigen, geht es beim UX-Design um das Erlebnis deiner Besucher. Die Benutzererfahrung (User Experience, kurz UX) geht über die reine Darstellung hinaus – sie beschäftigt sich damit, wie intuitiv, ansprechend und effizient deine Website für die Besucher ist. Das Ziel ist eine Website, die nicht nur gut aussieht, sondern auch einfach zu navigieren und funktional ist.

Usability-Test
Usability bezeichnet die Benutzerfreundlichkeit und Bedienbarkeit einer Anwendung. Bei einem Usability-Test beobachtet man echte Nutzer bei der Nutzung deiner Website. Dies hilft dabei, potenzielle Schwierigkeiten oder Frustrationen zu identifizieren, denen die Benutzer beim Navigieren oder Interagieren mit deiner Seite begegnen können. Auf diese Weise können Anpassungen vorgenommen werden, um die Benutzererfahrung zu optimieren.
Auflösung
Im Webdesign bezieht sich „Auflösung“ auf die Anzahl der Bildpunkte (Pixel), die auf einem Bildschirm angezeigt werden. Ein Full HD-Desktop-Bildschirm hat beispielsweise eine Auflösung von 1920 x 1080 Pixel, während ein Smartphone diese Auflösung haben kann: 375 x 812 Pixel.
Weißraum
Weißraum, oder negativer Raum, ist der Bereich um deine Inhalte herum, der leer bleibt und nicht mit Elementen gefüllt ist. Er schafft Luft zum Atmen und trägt zur Klarheit bei. Weißraum ist ein wirkungsvolles und wichtiges Gestaltungselement, das ich selbst gerne auf meinen Seiten verwende. Ein geschickter Einsatz lenkt die Aufmerksamkeit auf das Wesentliche und verhindert ein überladen wirkendes Design.
Call-to-Action (CTA)
Dein Call-to-Action ist eine Aufforderung an deine Besucher, eine bestimmte Aktion auszuführen. Ob ein „Nachricht senden“, „Jetzt abonnieren“ oder „Mehr erfahren“, du animierst deine Besucher aktiv zu werden.

Arten von Websites
Landing Page
Eine Landing Page ist eine speziell gestaltete Website, die sich darauf fokussiert, Besucher gezielt auf eine bestimmte Aktion hinzuweisen. Anders als eine umfassende Website mit vielen Unterseiten konzentriert sich eine Landing Page auf eine einzelne Botschaft oder ein bestimmtes Angebot.
Eine Landing Page ist besonders wirksam, wenn du eine gezielte Marketingkampagne durchführst und von deinen Besuchern eine bestimmte Aktion erwartest. Stell dir vor, du möchtest für ein neues E-Book werben. Anstatt die Besucher auf deine gesamte Website zu schicken, kannst du eine maßgeschneiderte Landing Page erstellen, die alle relevanten Informationen über das E-Book präsentiert und die Besucher gleichzeitig zum Herunterladen des E-Books anregt. Das reduziert Ablenkungen und macht gezielt auf dein Produkt und seine Vorteile aufmerksam.
Onepager
Ein Onepager ist eine Website, bei der alle relevanten Inhalte auf einer einzigen Seite angezeigt werden. Das bedeutet, dass der Besucher durch Scrollen alle Informationen, Abschnitte und Elemente auf derselben Seite entdeckt, ohne zwischen verschiedenen Seiten wechseln zu müssen.
Ein Onepager wird gelegentlich als Einstiegswebsite verwendet, da er aufgrund seiner Kompaktheit oft kosteneffizienter ist. Je nach Art des Unternehmens, des Angebots und der Zielgruppe kann ein Onepager jedoch auch für andere Unternehmen interessant sein. In jedem Fall erfordert der Designprozess eine genaue Planung, um eine klare und effektive Inhaltshierarchie zu erstellen.
Ein Onepager ist nicht optimal, wenn du viele Produkte, Dienstleistungen und umfangreiche Informationen unterbringen möchtest. In solchen Fällen eignet sich eine mehrseitige Website mit klaren Kategorien und Navigation besser.
Long-Scrolling: Geschichten erzählen durch Scrollen
Long-Scrolling ist eine Technik, die unabhängig von der Anzahl der Seiten verwendet werden kann. Dabei werden umfangreiche vertikale Inhaltsbereiche geschickt auf einer einzelnen Seite verwoben. Durch die intuitive Scroll-Geste der Benutzer, entsteht ein nahtloser Fluss von visuellen Elementen, Text und Multimedia-Inhalten, der eine einnehmende Erzählung gestaltet. Long-Scrolling eignet sich besonders gut für Websites, die Geschichten erzählen, Produktpräsentationen und visuell beeindruckende Inhalte, die sich nach und nach enthüllen, je weiter man scrollt.
Fazit: Das Geheimnis ist gelüftet
Du hast es geschafft! Von CMS bis Call-to-Action – du kennst jetzt einige der geheimnisvollen Begriffe, die Webdesigner in ihrem digitalen Werkzeugkasten haben. Du bist nun bereit für ein gutes Fachgespräch. Bei deinem nächsten Treffen mit einem Webdesigner, wirst du nicht nur mitreden, sondern auch seine Sprache verstehen – oder zumindest so tun können!
Du möchtest mit einer Webdesignerin sprechen, die garantiert deine Sprache spricht? Dann nimm gerne Kontakt mit mir auf, um ein Erstgespräch zu vereinbaren, bei dem wir herausfinden, wie ich dich am besten unterstützen kann!
